还记得那个号称“看图说话”神器GPT-4V吗?它能理解图片内容,还能根据图片执行任务,简直是懒人福音!但它有个致命弱点:眼神不太好!
想象一下,你让GPT-4V帮你点个按钮,它却像个“屏幕瞎子”一样,到处乱点,是不是很抓狂?
今天就给大家介绍一个能让GPT-4V眼神变好的神器——OmniParser!这是微软发布的全新模型,旨在解决图形用户界面(GUI)自动交互的难题。
OmniParser是干啥的?
简单来说,OmniParser就是个“屏幕翻译官”,它能把屏幕截图解析成GPT-4V能看懂的“结构化语言”。OmniParser结合了微调后的可交互图标检测模型、微调后的图标描述模型和OCR模块的输出。

这种组合生成了UI的结构化、类似DOM的表示,以及覆盖了潜在可交互元素边界框的屏幕截图。研究人员首先使用流行网页和图标描述数据集创建了一个可交互图标检测数据集。这些数据集被用来微调专门的模型:一个用于解析屏幕上可交互区域的检测模型和一个用于提取检测到的元素的功能语义的描述模型。
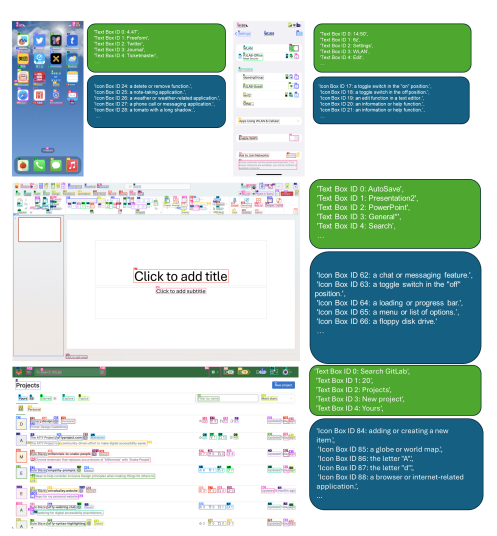
具体来说,OmniParser会:
识别屏幕上所有可交互的图标和按钮,并用框框标出来,给每个框框一个独一无二的ID。
用文字描述每个图标的功能,比如“设置”、“最小化”。识别屏幕上的文字,并提取出来。
这样一来,GPT-4V就能清楚地知道屏幕上有什么,每个东西是干啥的,想点哪个按钮只要告诉它ID就行了。

OmniParser有多牛?
研究人员用各种测试来考验OmniParser,结果发现它真的能让GPT-4V“眼神变好”!
在ScreenSpot测试中,OmniParser让GPT-4V的准确率大幅提升,甚至超过了一些专门针对图形界面训练的模型。例如,在 ScreenSpot 数据集上,OmniParser 的准确率提高了73%,超过了依赖底层 HTML 解析的模型。值得注意的是,结合 UI 元素的局部语义导致了预测准确性的显着提升——使用 OmniParser 的输出时,GPT-4V 的图标正确标记从70.5% 提高到93.8%。
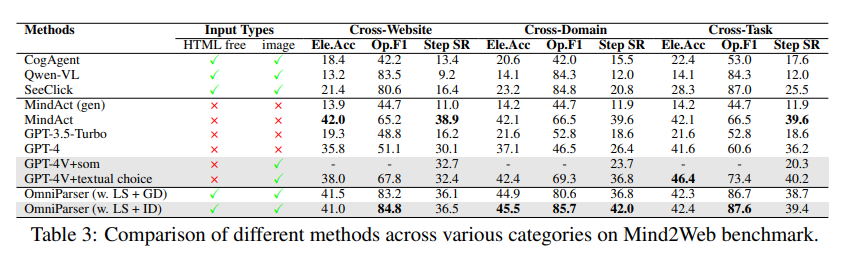
在Mind2Web测试中,OmniParser让GPT-4V在网页浏览任务中的表现更上一层楼,准确率甚至超过了使用HTML信息辅助的GPT-4V。
在AITW测试中,OmniParser让GPT-4V在手机导航任务中的表现也得到了显著提升。

OmniParser还有啥不足?
虽然OmniParser很厉害,但它也有一些小毛病,比如:
面对重复的图标或文字容易犯迷糊,需要更细致的描述才能区分。
有时候框框画得不够精确,导致GPT-4V点错位置。
对图标的理解偶尔会出错,需要结合上下文才能更准确地描述。
不过,研究人员正在努力改进OmniParser,相信它会越来越强大,最终成为GPT-4V的最佳拍档!
模型体验:https://huggingface.co/microsoft/OmniParser
论文入口:https://arxiv.org/pdf/2408.00203
官方介绍:https://www.microsoft.com/en-us/research/articles/omniparser-for-pure-vision-based-gui-agent/
划重点:
✨OmniParser能帮助GPT-4V更好地理解屏幕内容,从而更准确地执行任务。
🔍OmniParser在各种测试中都表现出色,证明了它的有效性。
🛠️OmniParser还有一些需要改进的地方,但未来可期。



