Recently, many X bloggers have tweeted about a strange phenomenon: it seems that the X platform is actively promoting wallpaper-related tweets.
For instance, the accounts WallPapers and Vuk Andric, which have been posting wallpapers without much fanfare, suddenly exploded in popularity overnight, gaining 100,000 new followers in a single day. Since these accounts were previously selling wallpapers, the newly acquired followers directly translated into income, essentially allowing them to profit passively.

We've also been sharing prompts in our group, but everyone always feels there's too little. The main reason is that everyone assumes we're sharing a single prompt, but in reality, what we provide is a type of prompt that can be assembled freely to generate countless variations.
Today, I'll use the handheld game console wallpaper from WallPapers to break down how the prompts I give you can evolve from one into an infinite number.

1. Detailed Breakdown of MJ Prompts and Structure
First, as always, let's start with the prompts:
Image reference + wallpaper, full screen, edge-to-edge display, transparent handheld game console, holographic, sincere, opre, smooth surface, colorful transparent plastic, designed by Dieter Rams, high detail, 4k, industrial design, white background, solid, sleek glass thickness, studio lighting, high-definition wallpaper for smartphone, portrait orientation --ar9:16--v6.0--s750--style raw
Smartphone wallpaper, full screen, bezel-less, transparent handheld game console, holographic, sincere, opre, smooth surface, colorful transparent plastic, designed by Dieter Rams, high detail, 4k, industrial design, white background, solid, sleek glass thickness, studio lighting, high-definition wallpaper for smartphone, portrait orientation

The above prompts are mainly divided into [Theme], [Main Subject], [Detailed Description], and some [Quality Enhancement Words].
In this prompt, I've included some key instructions:
wallpaper: Clearly tell the AI you want to generate a phone wallpaper.
full screen: Guide the AI to generate an image that fills the entire screen.
edge-to-edge display: Indicates that the image should cover all edges of the screen without a border.
portrait orientation: If your phone wallpaper is vertical, this instruction tells the AI to generate a vertical image. (We usually add a ratio in MJ, but it can be omitted)
These words are added to ensure the theme of the generated wallpaper.
Next is the main subject. Today's prompt is mainly to imitate the popular handheld game console wallpaper on Twitter, so, referencing existing images, I've set the main subject as "transparent handheld game console".
"designed by Dieter Rams", "industrial design", these two words fix a style. If you don't want an industrial style, you can replace it with your preferred style and the typical representative author of that style.
Smooth surface, colorful transparent plastic, sleek glass thickness, etc., these are the detailed description words.
2. Modifying Prompts
After understanding the basic structure of the prompts, let's learn how to evolve one prompt into countless variations.
If you're a beginner, it's recommended to start by changing the color or main subject while keeping the rest unchanged.
A. Change only the color, keeping the rest of the structure unchanged
For example, if I want to change it to blue, I just need to add "blue" before "colorful transparent plastic":
Image reference + wallpaper, full screen, edge-to-edge display, transparent handheld game console, holographic, sincere, opre, smooth surface, blue, blue transparent plastic, designed by Dieter Rams, high detail, 4k, industrial design, white background, solid, sleek glass thickness, studio lighting, high-definition wallpaper for smartphone, portrait orientation --ar9:16--v6.0--s750--style raw
Wallpaper, full screen, bezel-less, transparent handheld game console, holographic, sincere, opre, smooth surface, blue, blue transparent plastic, designed by Dieter Rams, high detail, 4k, industrial design, white background, solid, sleek glass thickness, studio lighting, high-definition wallpaper for smartphone, portrait orientation
The generated effect is as follows:

If you don't want a transparent effect, you can remove the words related to transparency and freely combine color schemes for variant creations.
B. Change the material
In addition to color, you can also try changing the material.
For example, if I don't want this transparent plastic material, I can change "blue transparent plastic" to "white ceramic" and remove "sleek glass thickness".
The modified prompt is as follows:
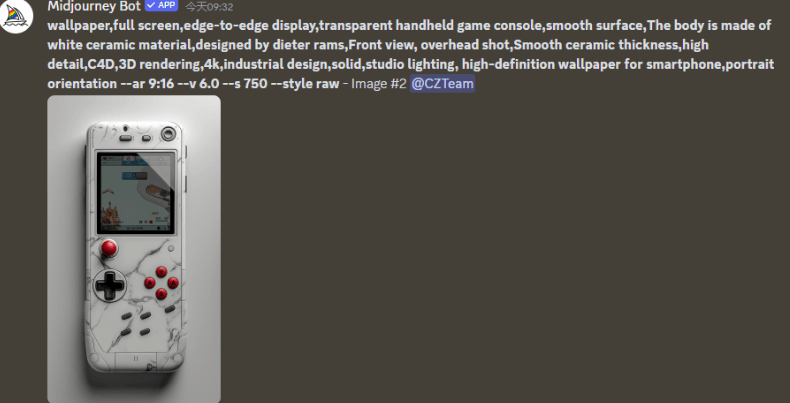
Wallpaper, full screen, edge-to-edge display, transparent handheld game console, smooth surface, The body is made of white ceramic material, designed by Dieter Rams, Front view, overhead shot, Smooth ceramic thickness, high detail, C4D, 3D rendering, 4k, industrial design, solid, studio lighting, high-definition wallpaper for smartphone, portrait orientation --ar9:16--v6.0--s750--style raw
Wallpaper, full screen, bezel-less, transparent handheld game console, smooth surface, Body made of white ceramic material, designed by Dieter Rams, Front view, overhead shot, Smooth ceramic thickness, high detail, C4D, 3D rendering, 4k, industrial design, solid, studio lighting, high-definition wallpaper for smartphone, portrait orientation
Then I got this image: 
The ceramic material is there, but the image doesn't fill the screen. No problem, let's crop it to the correct ratio:

3. Embedding the Wallpaper in a Mockup
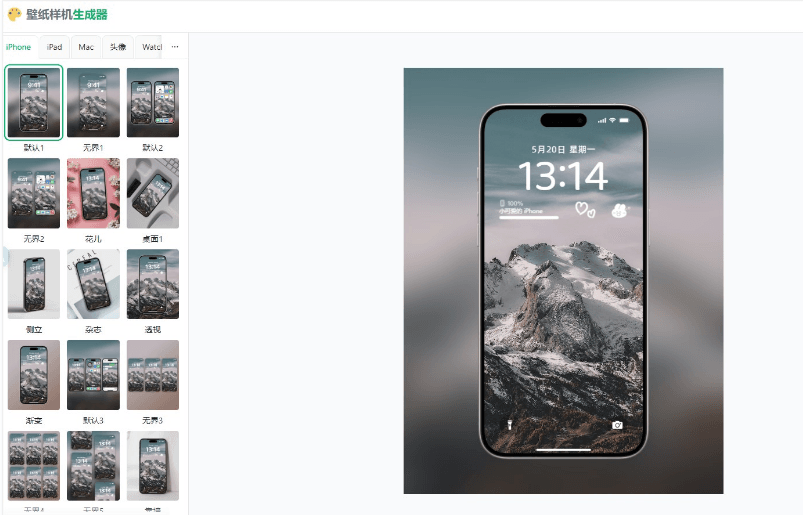
Here, we can open a wallpaper mockup generator.
Address: https://mjcn.club/
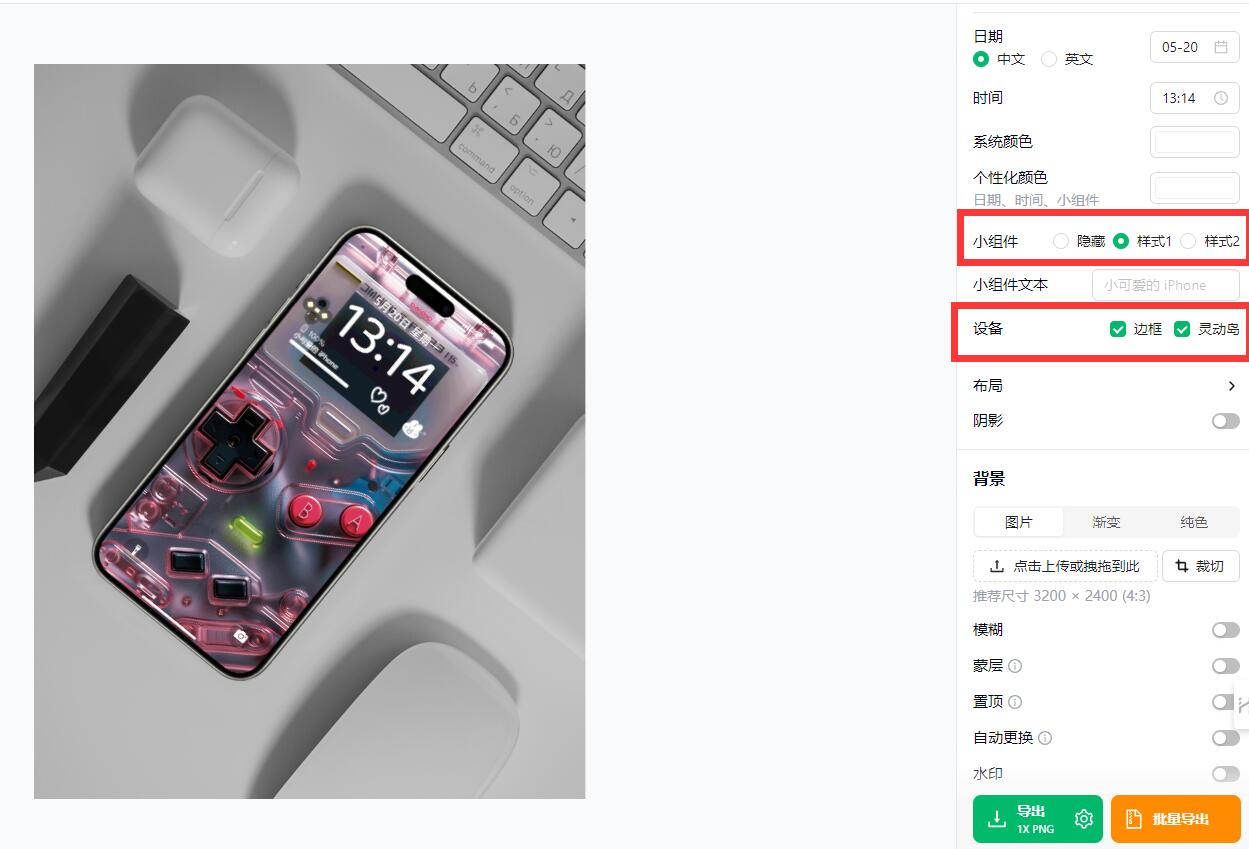
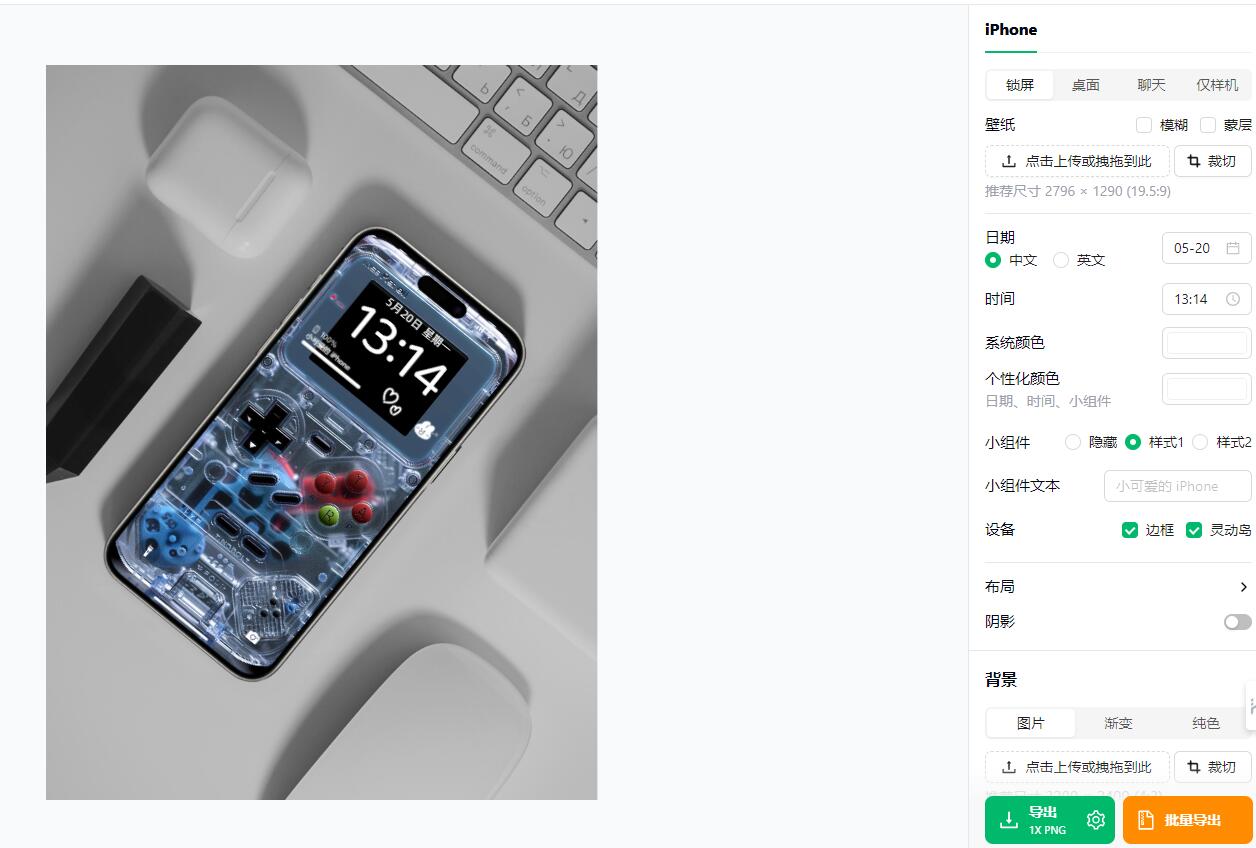
After entering the following page, select a style:

After a simple setup of the component style in the right column, click Export.